| update Feldtyp -> Termin buchen | |
| 18.11.2025 - 16:00 Uhr | |
 |
Voraussetzung: Kunden mit einer gültigen DWFormmailer Lizenz und Lizenz für Modul Terminverwaltung
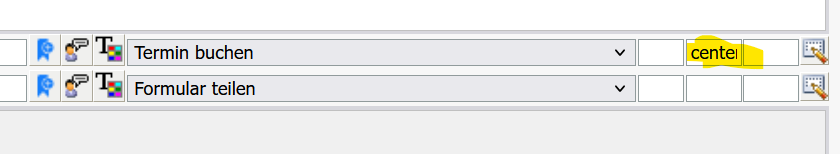
Die Kalender zum Buchen eines Termins können mit left|center|right besser platziert werden. Die Eingabe muss im Feld 'size2' wie im Bild dargestellt erfolgen. Je nach gewählter Anzahl Kalender werden bis zu 5 Kalender horizontal dargestellt. Darüber hinaus werden dann die Kalender 2 reihig dargestellt. In der Responsive Ansicht werden alle Kalender untereinander dargestellt.
|
| » Kommentar hinterlassen (0) | |
| update - Modul Terminverwaltung | |
| 14.11.2025 - 12:00 Uhr | |
 |
Voraussetzung: Kunden mit einer gültigen DWFormmailer Lizenz und Lizenz für Modul Terminverwaltung
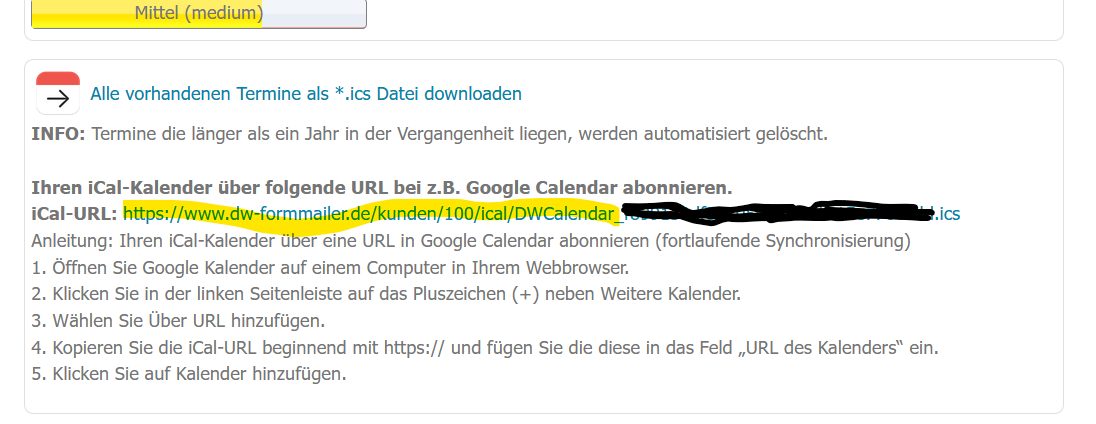
Ab sofort steht eine iCal-URL in ihrem Kundenbereich -> Einstellungen -> Modul Terminverwaltung zur automatischen Synchronisierung in z.B. Google Calendar zur Verfügung.
Ihren iCal-Kalender über folgende URL bei z.B. Google Calendar abonnieren. |
| » Kommentar hinterlassen (2) | |
| QR-Bill Einzahlungsscheine mit Schweizer QR-Code im Modul Rechnungserstellung PDF | |
| 10.10.2025 - 12:00 Uhr | |
 |
Voraussetzung: Kunden mit einer gültigen DWFormmailer Lizenz und Lizenz für Modul Rechnungsversand PDF
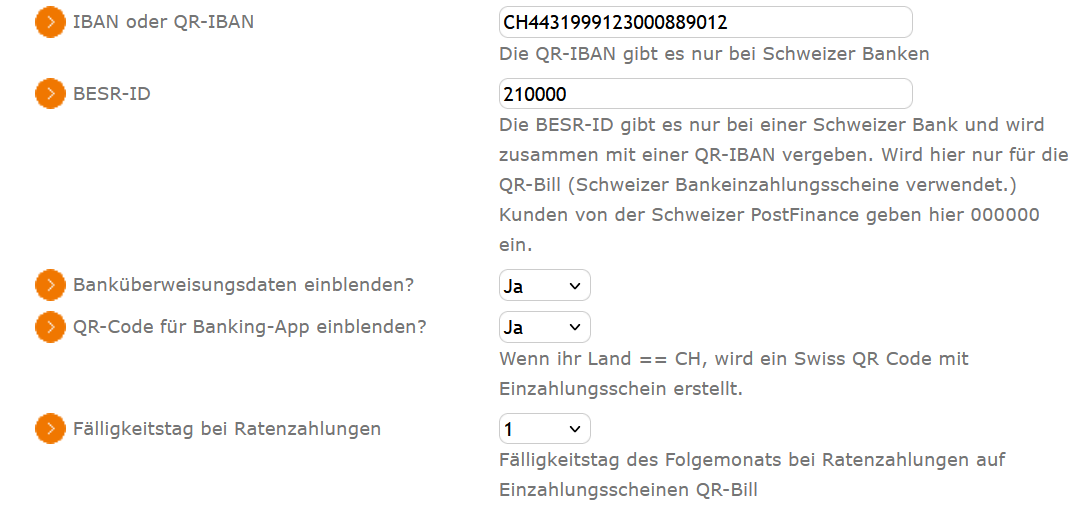
Ab sofort gibt es im Modul Rechnungserstellung PDF die Möglichkeit für unsere Schweizer Kunden die QR-Bill in den Rechnungen zu aktivieren. Unsere Software erkennt automatisch eine normale IBAN oder eine spezielle QR-IBAN. Hier sehen Sie in der Grafik die dazugehörigen Einstellungsmöglichkeiten beim Modul Rechnungserstellung PDF.
In der folgenden Grafik sehen Sie das Ergebnis in der PDF Rechnung an das Ende der PDF angehängt. Haben Sie als Zahlungsart Ratenzahlung mit Anzahlung im Warenkorbformular eingestellt, werden dementsprechend mehrere Empfangsscheine (Anzahlung und Raten) in die Rechnung aufgenommen.
|
| » Kommentar hinterlassen (0) | |
| 5 Designs im Formgenerator speicherbar | |||
| 15.09.2025 - 12:00 Uhr | |||
 |
Voraussetzung: Kunden mit einer gültigen DWFormmailer Lizenz und eingeloggt im Kundenbereich oder Formgenerator.
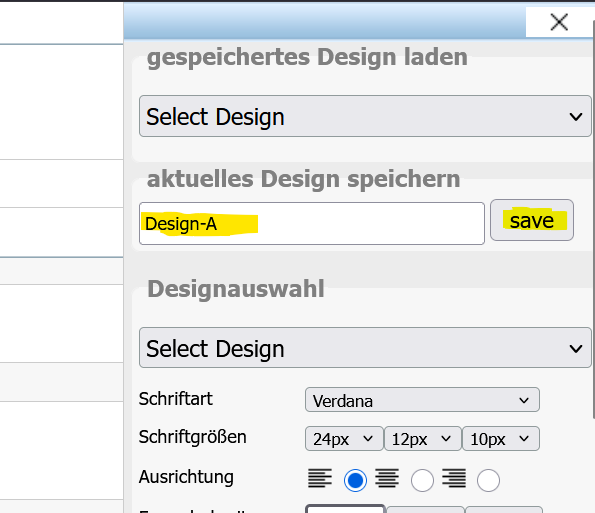
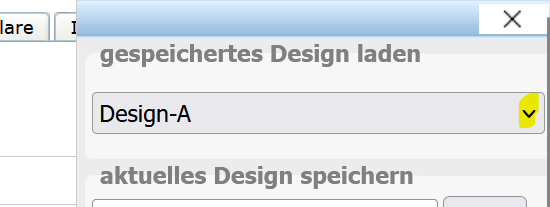
Im Formgenerator -> Schritt 5 sind ab sofort bis zu 5 Designs für jeden Kunden speicherbar, welche auch überschreibbar sind. Unter dem Auswahlfeld "gespeichertes Design laden" können Sie nun sofort aus ihren gespeicherten Designs auswählen.
|
||
| » Kommentar hinterlassen (0) | |||
| update - Lagerverwaltung | |
| 01.09.2025 - 12:00 Uhr | |
 |
Voraussetzung: Kunden mit einer gültigen DWFormmailer Lizenz und Lizenz für Modul Onlineshop
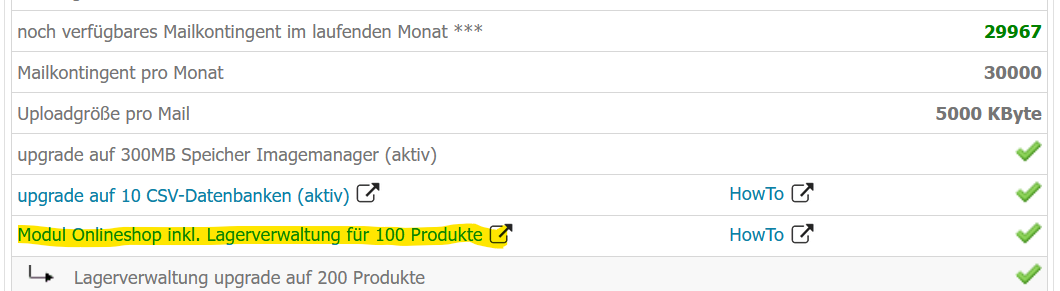
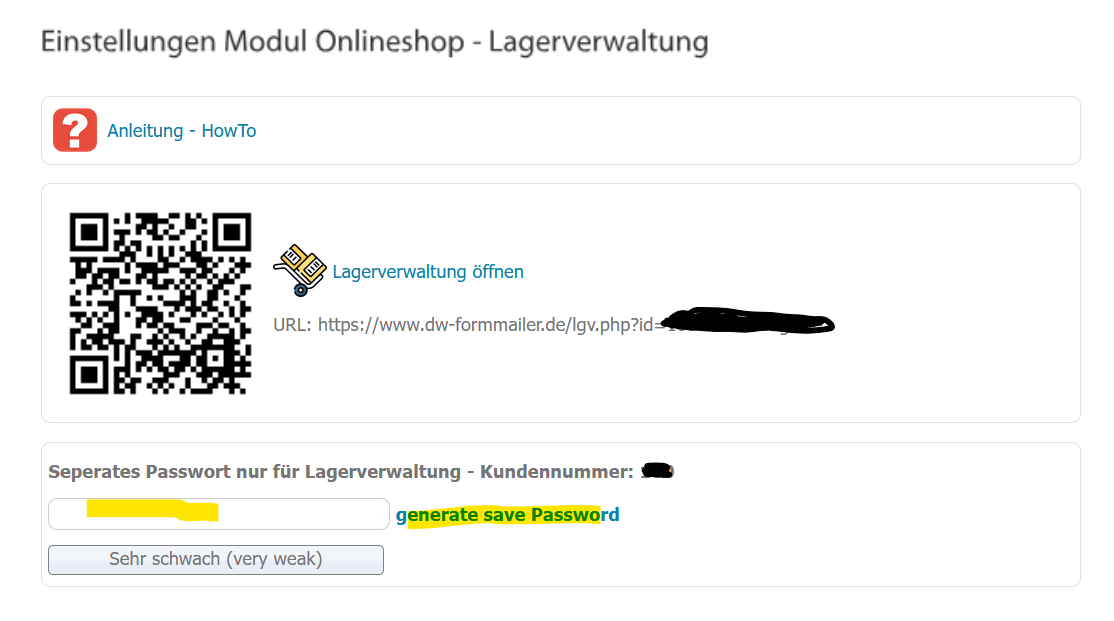
Die Lagerverwaltung kann nun über eine spezielle URL direkt im Browser aufgerufen werden um die Lagerbestände leicht zu aktualisieren. Dazu muss ein Passwort in den Einstellungen der Lagerverwaltung hinterlegt werden. Den QR-Code zur Lagerverwaltung oder die direkte URL finden Sie auf der Einstellungsseite. Desweiteren gibt es nun eine Mailbenachrichtigung bei unterschreiten eines festgelegten Schwellenwertes bei den einzelnen Artikeln in der Lagerverwaltung. Nach dem Login klicken Sie auf den Link -> Modul Onlineshop inkl. Lagerverwaltung für 100 Produkte
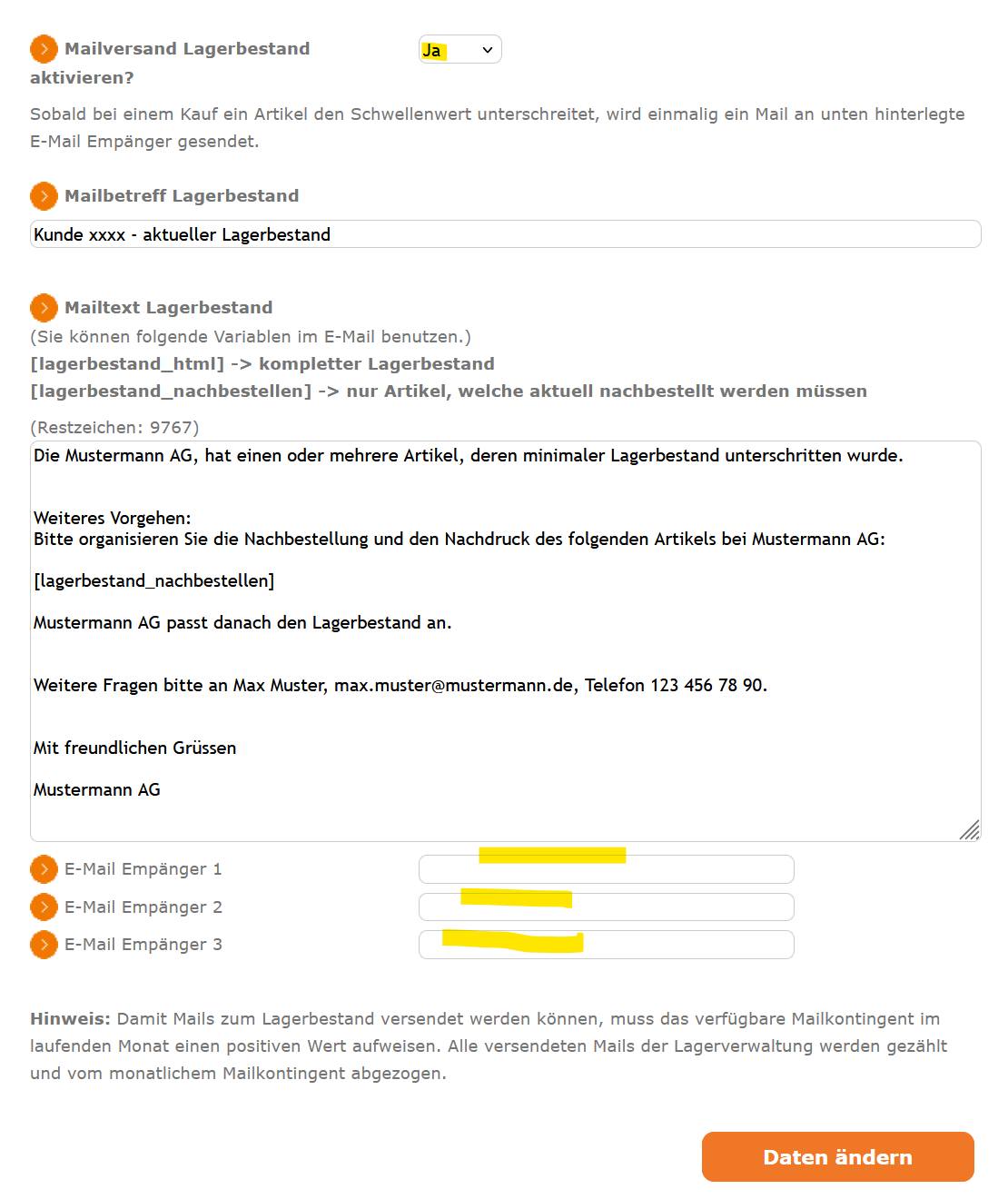
Sie kommen dann zur Einstellungsseite der Lagerverwaltung und können ein Passwort hinterlegen.
Ebenfalls können Sie auf dieser Seite mit dem Hauptschalter (Mailversand Lagerbestand) auf 'Ja' und der Eingabe mindestens einer korrekter E-Mail Adresse das Programm aktivieren. Den Mail Betreff und den Mailtext können Sie natürlich anpassen. Im Mailtext können Sie alle Variablen wie in jedem Template verwenden. Also nicht nur die Variable [lagerbestand_html] oder [lagerbestand_nachbestellen]. Sie könnten auch mit den ENV Variablen genaue Zeit und Datum im Mailtext übertragen. Z.B. Lagerbestand vom [%DATE] um [%TIME]
|
| » Kommentar hinterlassen (2) | |
| Beispiel für den Javascript Container | |
| 11.08.2025 - 12:00 Uhr | |
 |
Voraussetzung: Kunden mit einer gültigen DWFormmailer Lizenz und eingeloggt im Kundenbereich oder Formgenerator.
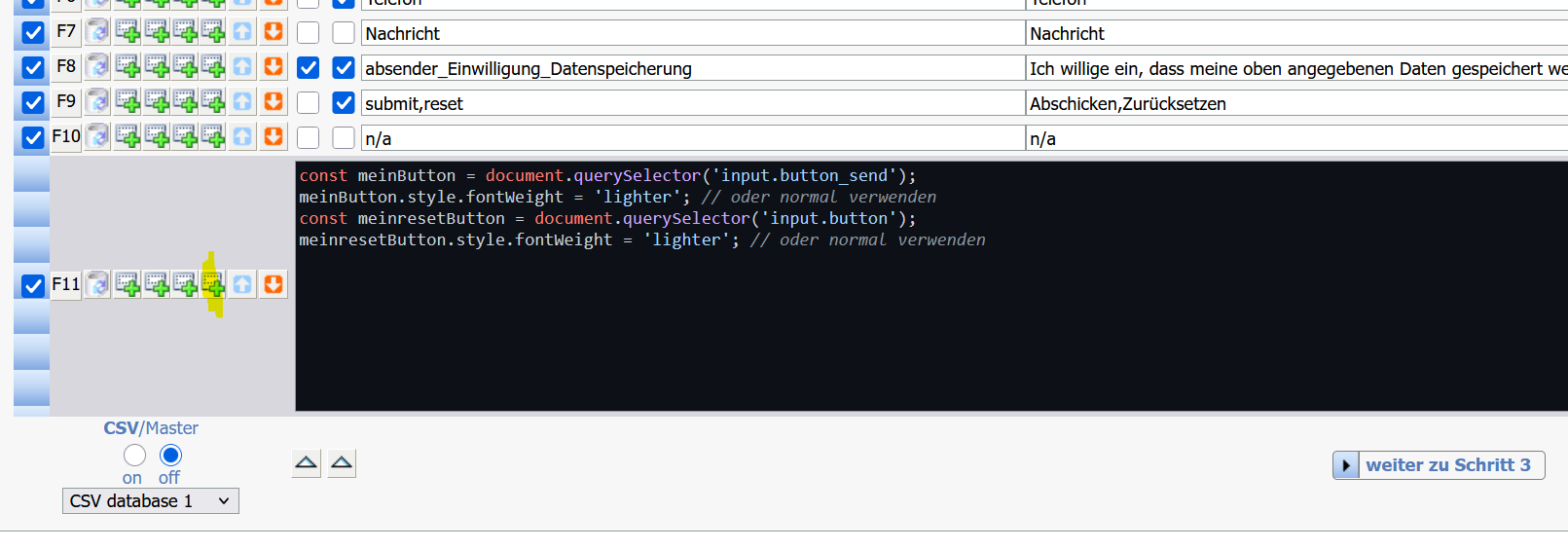
Frage: beim Design der Buttons kann ich leider keine Einstellung finden, dass die Buttonbeschriftung in normaler Schriftstärke dargestellt wird. Scheinbar ist die Schriftart hier immer fett. Antwort: Ja, über die Javascript Konsole. Fügen Sie irgendwo im Formular einen Javascript Container durch Klick auf das 4. Icon mit grünem Pluszeichen von links hinzu. Als Javascript Code geben Sie folgendes ein. const meinButton = document.querySelector('input.button_send');
Durch dieses Script wird nun die Schrift in den Buttons dünn dargestellt.
|
| » Kommentar hinterlassen (0) | |
| Frage zu Script oder iFrame Einbau eines Formulars - Danke Seite wird nicht geladen | |
| 24.07.2025 - 12:00 Uhr | |
 |
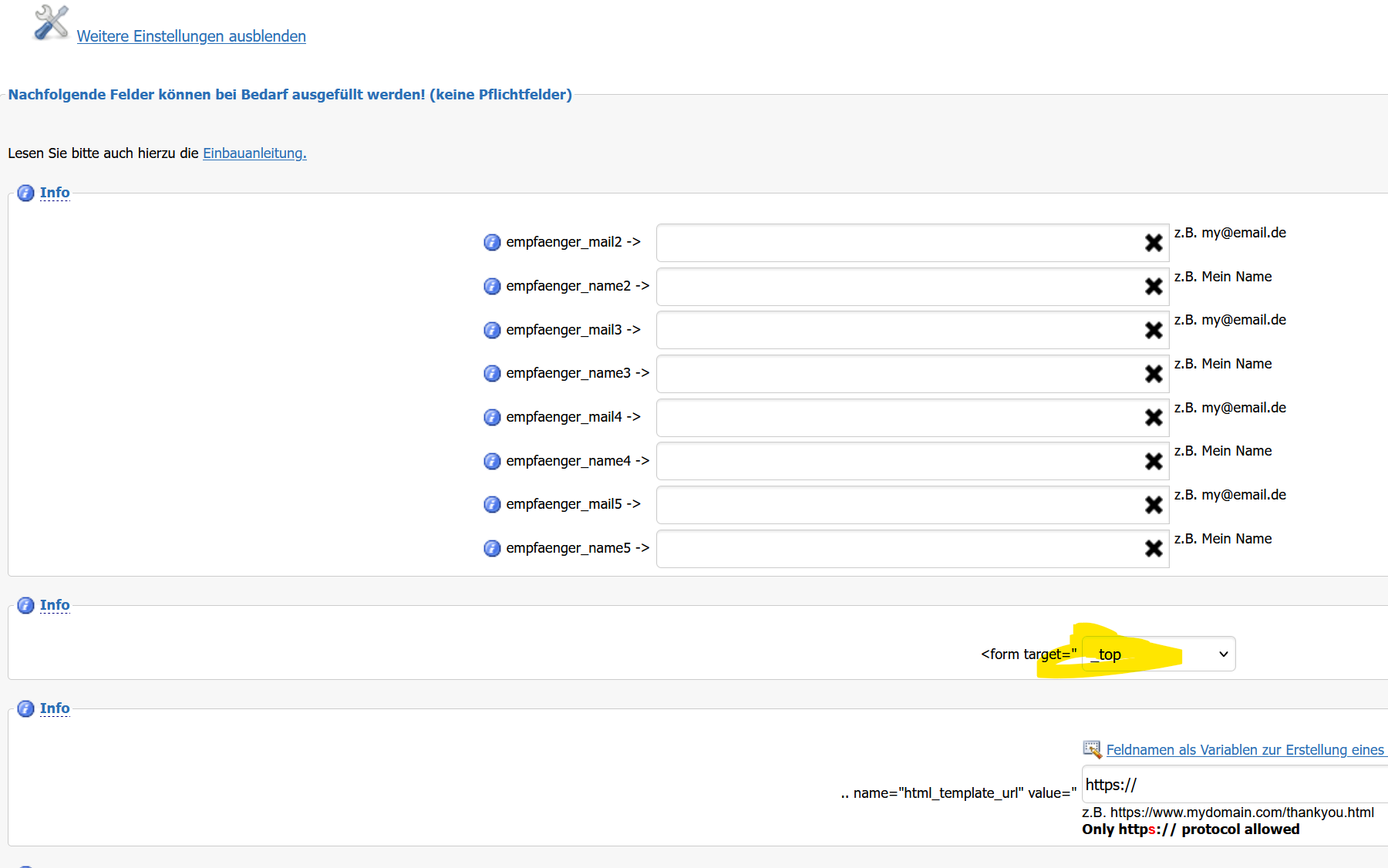
Frage: Ich habe auf meiner Seite das Formular per Script Einbaumethode eingebaut. Als Bestätigungsseite verwende ich eine eigene Seite. Die Daten kommen zwar an, aber es kommt eine Fehlermeldung bzw. die "Danke" Seite kann nicht aufgerufen werden.
Antwort: Da ihre Seite es nicht erlaubt ihre Seite in einem iFrame zu laden, muss das form_target auf _top gesetzt sein. Dadurch wird ihre eigene Seite nicht in einem iFrame sondern als eigenständige Seite geladen. Das wird im Formgenerator -> Schritt 4 -> 'weitere Einstellungen anzeigen' gemacht. Stellen Sie das form_target auf _top
|
| » Kommentar hinterlassen (0) | |
| update - Formulare nur mit Passwort öffnen | |
| 24.05.2025 - 12:00 Uhr | |
 |
Im Formgenerator -> Schritt 2 können Sie für den Zugriff auf das Formular, ein oder mehrere Passwörter setzen.
Sie können nun mehrere Passwörter von min 5 bis 10 Zeichen je Passwort setzen. Die Passwörter werden durch das | Zeichen getrennt. Erlaubte Zeichen a-z A-Z 0-9 # ! + Format: Passwort1|Passwort2|Passwort3|usw. Sie können in das Passwortfeld maximal 230 Zeichen eingeben
|
| » Kommentar hinterlassen (0) | |
| Feldtyp: HTML5 Textfeld (h/v) Date | |
| 20.02.2025 - 12:00 Uhr | |
 |
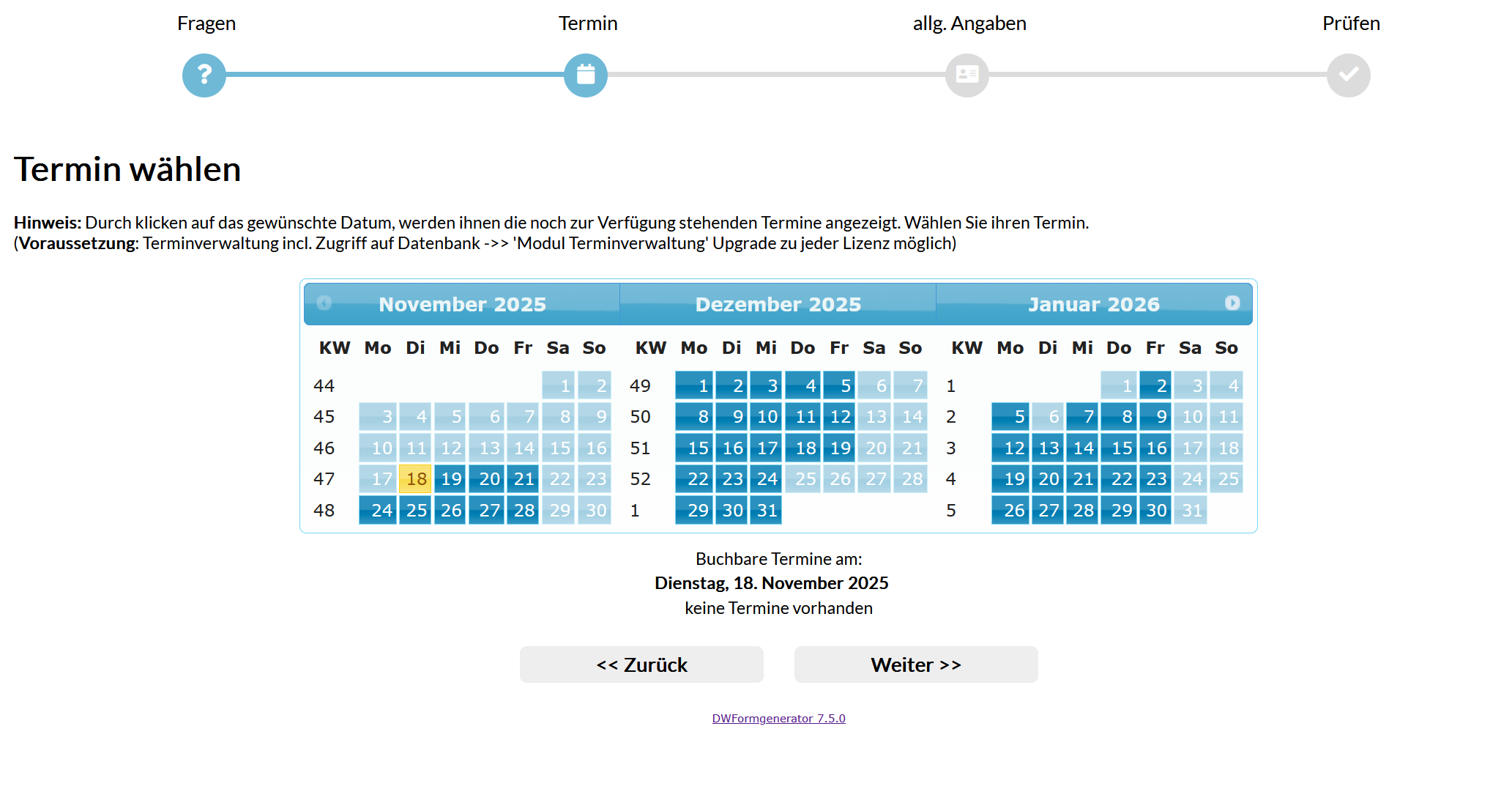
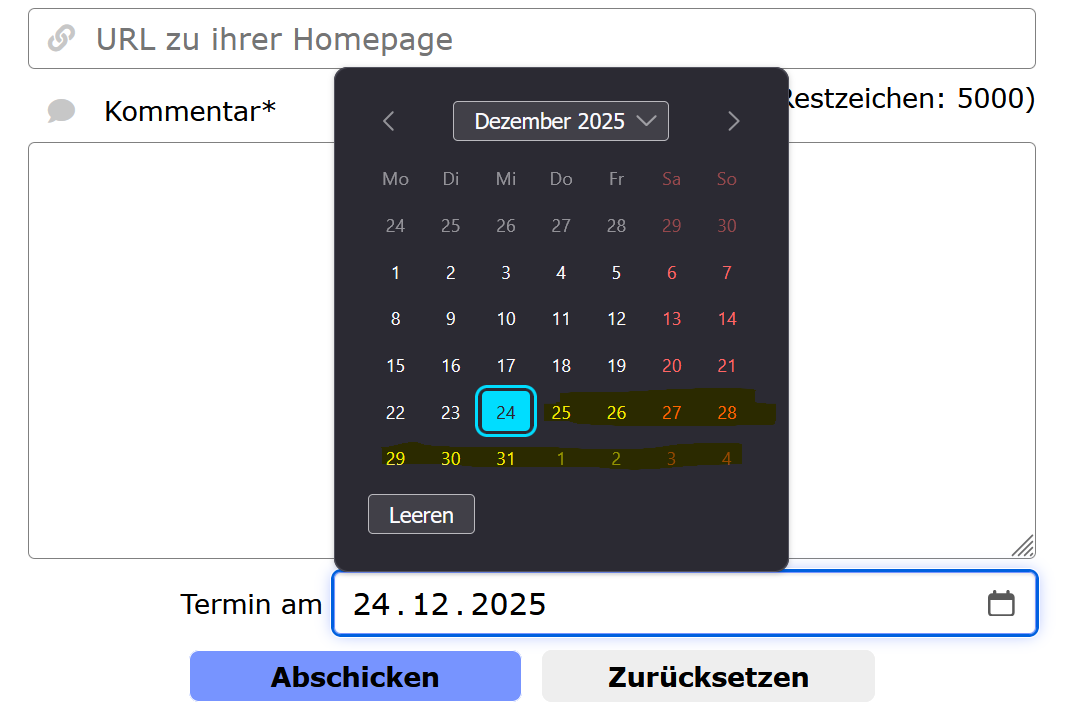
Feldtyp: HTML5 Textfeld (h/v) Date Frage: Ist es möglich, den Kalender für die Auswahl auf unserer Seite so zu gestalten, dass nur Bestellungen bis zu einem bestimmten Datum möglich sind? Antwort: Ja. Formgenerator -> Schritt 2 -> beim Datumfeld unter size3 z.B. den Wert z.B. 2025-12-24 eingeben. Dann sind alle späteren Termine ab 25.12.2025 deaktiviert und können nicht ausgewählt werden. In der Grafik sind die Termine ab 25.12.2025 gelb markiert, welche nicht ausgewählt werden können.
|
| » Kommentar hinterlassen (0) | |
| email_template erstellen um das generierte Formmail zu formatieren. | |
| 20.01.2025 - 12:00 Uhr | |
 |
Voraussetzung: Kunden mit einer gültigen DWFormmailer Lizenz
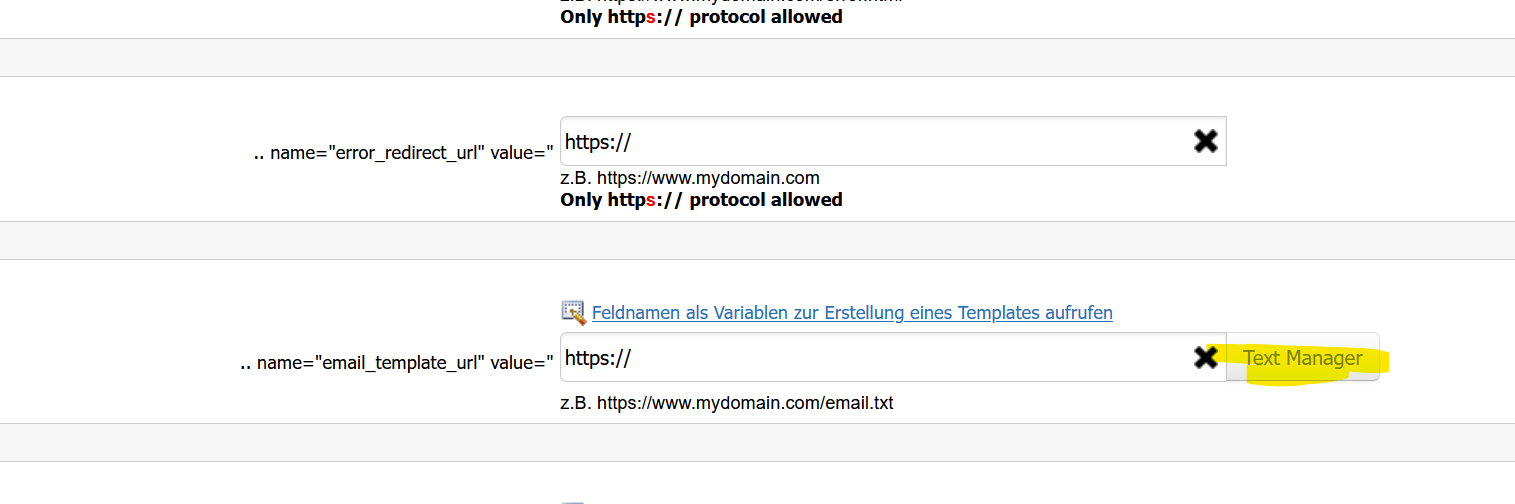
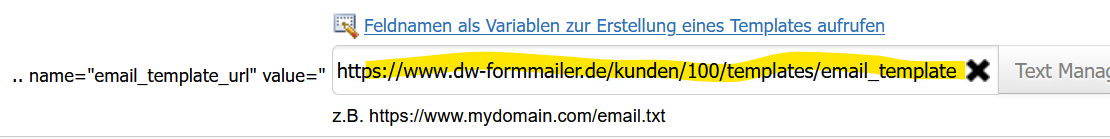
Editieren Sie ihr Formular im Formgenerator und gehen zu -> Schritt 4 -> weitere Einstellungen anzeigen zum Bereich 'email_template_url' Wenn Sie auf 'Feldnamen als Variablen zur Erstellung eines Templates aufrufen', können Sie bereits ein vorgefertigtes Template oder nur die möglichen Feldnamen als Variablen kopieren, um diese später in der erstellten Datei einzufügen. Wie im Bild auf Text Manager klicken.
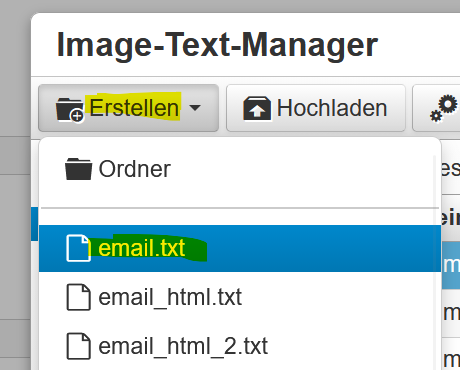
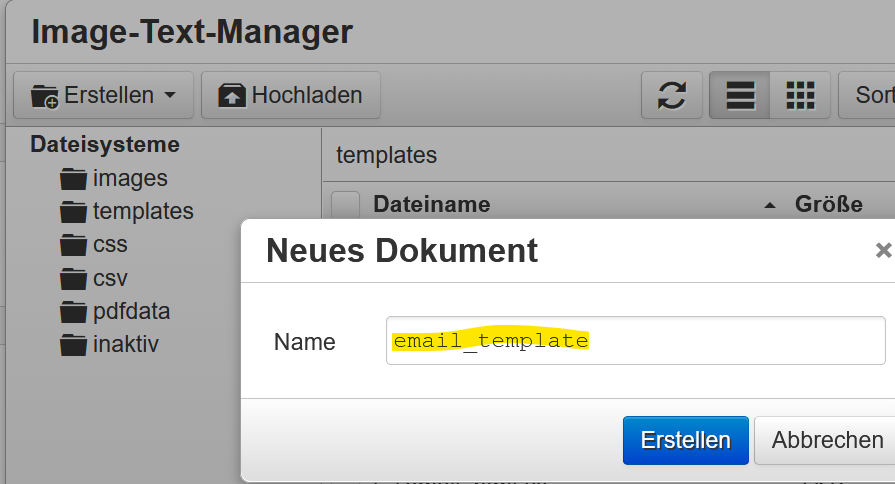
Dann auf Erstellen und z.B. auf email.txt klicken.
Vergeben Sie nun einen Namen für die Datei z.B. email_template Die Dateiendung .txt wird automatisch der Datei hinzugefügt. Muss hier also nicht angegeben werden.
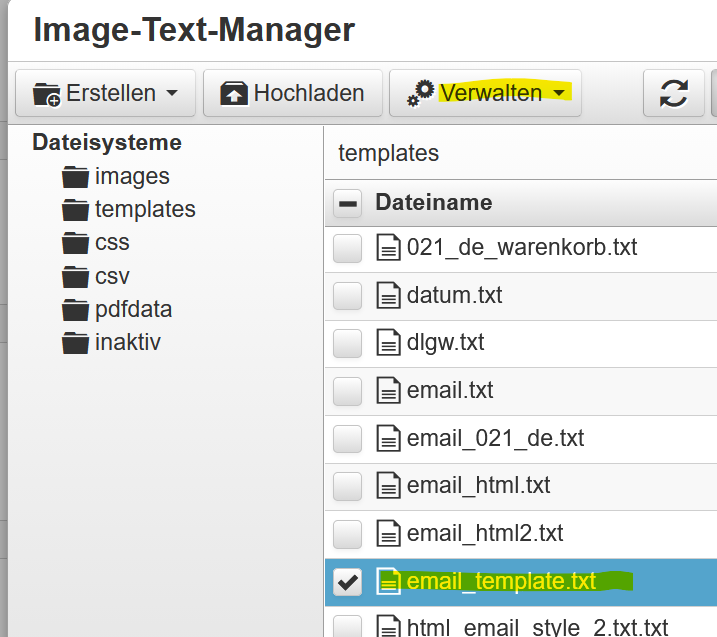
Nachdem Sie die Datei erstellt haben, markieren Sie wie in folgender Grafik diese Datei und gehen auf 'Verwalten' -> Bearbeiten
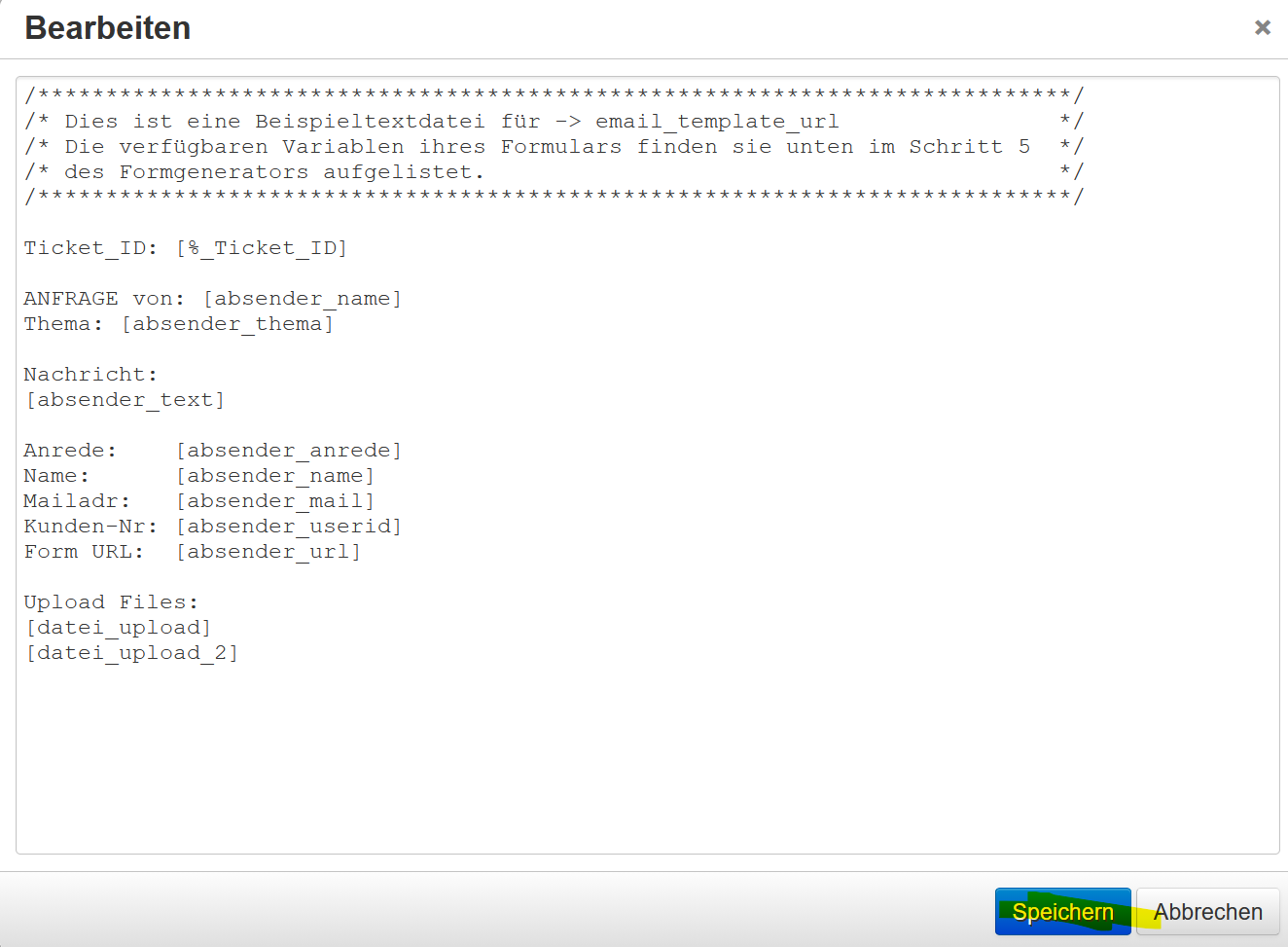
Jetzt öffnet sich die Datei, und Sie können den enthaltenen Beisipieltext löschen und durch ihren eigenen Text ersetzen. Klicken Sie danach auf 'Speichern'.
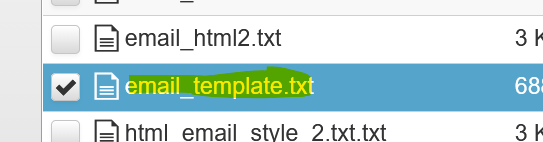
Es schließt der Bearbeitungs Editor. Per Klick auf den Dateinamen, wird nun die URL zum Template automatisch in das Eingabefeld 'email_template_url' übertragen.
Sie können nun die Bearbeitung ihres Formulars fortsetzen.
|
| » Kommentar hinterlassen (0) | |
| Respondermail (Bestätigungsmail) an absender_mail aktivieren | |
| 15.11.2024 - 12:00 Uhr | |
 |
Voraussetzung: Kunden mit einer gültigen DWFormmailer Lizenz
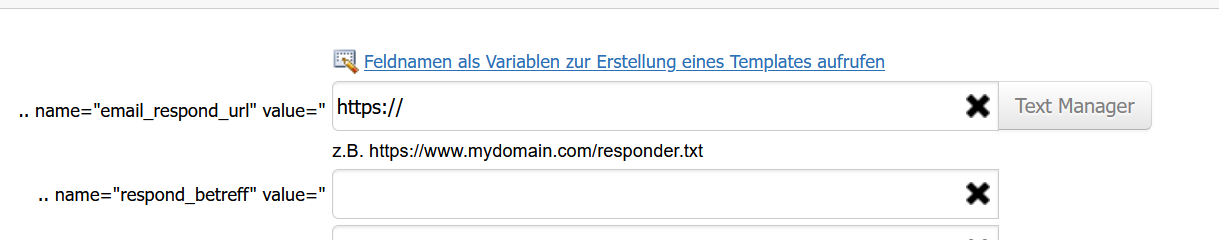
Hier eine kurze Anleitung zum Erstellen eines Responder Templates damit ein Respondermail an absender_mail verschickt werden kann. Gehen Sie im Formgenerator zu Schritt 4 -> weitere Einstellungen anzeigen -> zu email_respond_url Sie können das benötigte responder Template direkt im Text-Manager speichern und bearbeiten. Auch alle Variablen (Feldnamen) aus dem Formular welche Sie verwenden können finden Sie per Klick auf 'Feldnamen als Variablen zur Erstellung eines Templates aufrufen'
|
| » Kommentar hinterlassen (0) | |
| update - geo_postal - Nur bestimmte Länder für das geo_postal (intelligente PLZ/Ort Feld) zulassen | |
| 07.07.2024 - 12:00 Uhr | |
 |
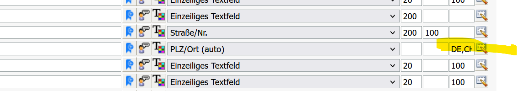
Wenn Sie nur bestimmte Länder im intelligenten PLZ/Ort Feld zulassen wollen, können Sie im Formgenerator -> Schritt 3 im Bearbeitungsfeld 'size3' Länderkürzel durch Komma getrennt verwenden.
|
| » Kommentar hinterlassen (0) | |
| Umstellung | |
| 25.10.2022 - 12:00 Uhr | |
 |
Ab sofort kann leider nicht mehr "absender_mail" und "absender_name" im FROM Tag der Mails dargestellt werden. Sie können nach wie vor direkt auf diese Mails antworten, da das Reply-To Tag mit der "absender_mail" aus dem Formular belegt wird. Um eine bessere Übersicht der Formmails in ihrem Mailprogramm zu erhalten, können Sie den "absender_name" und "absender_mail" im Betreff des Mails anzeigen lassen. Formgenerator -> Schritt 4 -> bei betreff Oder direkt im HTML-Code ihres Formulars ändern. |
| » Kommentar hinterlassen (0) | |
| Feldtyp -> Sonderartikel Wein/Anz. | |
| 24.07.2022 - 11:00 Uhr | |
 |
Der Feldtyp -> Sonderartikel Wein/Anz. wurde eigentlich speziell für eine Wein-Onlinebestellung erstellt, aber dieser Feldtyp ist auch sehr gut für andere Produkte geeignet. |
| » Kommentar hinterlassen (3) | |
| Gendergerechte Anrede im Respondermail | |
| 01.07.2022 - 09:00 Uhr | |
 |
NEU - Update DWFormgenerator - ab sofort kann man die spezielle Variable [gender_salutation_all] oder [gender_salutation] für die gendergerechte Anrede im Respondermail verwenden. Beginnen Sie einfach das Responder Template mit: [gender_salutation_all], Je nach verwendeter Sprache im Formular, wird diese Variable in der korrekten Sprache gesetzt.
Oder beginnen Sie einfach das Responder Template mit: Guten Tag [gender_salutation], Beispiele für die Belegung der Variable: Die Anrede beginnt dann mit Guten Tag + Variable Vorraussetzung für die korrekte Belegung dieser Variable sind Eingabefelder mit den Feldnamen: 'absender_anrede' - für die Anrede mit belegten Werten (value) Herr, Frau, Divers 'absender_vorname' - für Vorname 'absender_name' - für Nachname oder den kompletten Namen 'absender_titel' für einen Titel wird auch berücksichtigt, ist aber nicht zwingend notwendig. (Die Kleinschreibung bei den Feldnamen beachten) Folgende englische Feldnamen sind auch für diese Variable gültig: 'sender_salutation', 'sender_firstname', 'sender_name', 'sender_title' |
| » Kommentar hinterlassen (0) | |
| update Formgenerator -> respond_attachement_url | |
| 22.01.2022 - 03:46 Uhr | |
 |
NEU - Update DWFormgenerator - ab sofort kann man dem Respondermail eine dynamisch erstellte PDF Datei anhängen. Dazu gibt es im Formgenerator -> Schritt 4 -> weitere Einstellungen anzeigen die bisherige Variable -> respond_attachement_url Bisher konnte man hier nur irgendeine PDF anhängen. Wenn Sie aber ein Txt oder HTML Template mit Variablen verwenden, welches im Dateinamen am Ende '_texttopdf.txt' enthält (also z.B. gutschein_texttopdf.txt), wird aus dem Template automatisch eine PDF Datei erstellt. So ist es möglich dass Sie z.B. einen dynamisch erstellten Gutschein im PDF Format direkt an die absender_mail per Respondermail versenden können. |
| » Kommentar hinterlassen (0) | |
| update DWFormgenerator | |||||||
| 15.04.2019 - 12:00 Uhr | |||||||
 |
NEU - Update DWFormgenerator - ab sofort kann man einen Passwortschutz vor dem Aufrufen des Formulars setzen. Im Formgenerator -> Schritt 2 -> set Password? können Sie ein alphanumerisches Passwort mit max. 10 Zeichen (a-zA-Z0-9 no whitespace) setzen.
|
||||||
| » Kommentar hinterlassen (0) | |||||||
| update DWFormgenerator | |
| 01.02.2019 - 12:00 Uhr | |
 |
NEU - Update DWFormgenerator - ab sofort gibt das Signature Pad sowohl in den mobilen als auch in den Standardformularen.
|
| » Kommentar hinterlassen (0) | |
| Wichtige Informationen bei aktiviertem DMARC Spamschutz | |
| 01.01.2019 - 12:00 Uhr | |
 |
Wichtige Informationen bei aktiviertem DMARC Spamschutz
1. FORMMAILS aus ihren Formularen - Mails an die empfaenger_mail In den letzten Monaten haben viele Provider die sog. DMARC Spam Prüfung aktiviert. Ist dieser Spamschutz bei ihrer E-Mail Adresse aktiviert, werden die Mails aus ihren Formularen geblockt und damit abgewiesen. Wir senden ihnen dann den Rückläufer zu. Damit Sie weiterhin die Mails aus ihren Formularen erhalten können, ändern wir für ihre Domain das FROM Tag zu einer E-Mail Adresse des sendenden Servers also zu ->formmailer.info. Als Absender sehen Sie dann im Mail die Adresse -> mailserver@formmailer.info 2. RESPONDERMAILS über dw-formmailer.de - Mails an die absender_mail Das FROM Tag der Respondermails wurde hier generell geändert. Es kann hier nicht mehr der empfaenger_name und empfaenger_mail verwendet werden. Formgenerator -> Schritt 4 -> weitere Einstellungen anzeigen -> bei respond_betreff z.B. |
| » Kommentar hinterlassen (0) | |
| update - SQL-Api für Version PHP7 | |
| 02.01.2018 - 10:00 Uhr | |
 |
SQL-Api - Version for PHP7<?php // $Revision: 1.0.4 /************************************************************************/ /* DWFormmailer last update 16.12.2017 14:00:00 */ /* ============ */ /* Datei -> /form_to_db.php - externe Datenbankschnittstelle */ /* Copyright (c) by Wolfgang Dürr */ /* https://www.dw-formmailer.de */ /* mailto:webmaster@dw-formmailer.de */ /* Version für PHP7 */ /************************************************************************/ error_reporting(E_ALL); /*********************************************************/ /* Konfiguration des Programms */ /*********************************************************/ // MySql Zugangsdaten $dw_hostname = "localhost"; // Hostname default: localhost $dw_mysqluser = "Username"; // MySql Username $dw_mysqlpw = "Passwort"; // MySql Passwort $dw_db = "Datenbankname"; // der Datenbankname $dw_table = "Name_der_Tabelle"; // Name der MySql Tabelle /*********************************************************/ /* ab hier nichts mehr verändern */ /*********************************************************/ // Datenbankverbindung herstellen $mysqli = new mysqli($dw_hostname, $dw_mysqluser, $dw_mysqlpw, $dw_db); // prüfe MySql Verbindung if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } // Programm starten, wenn $_POST Daten vorhanden if ($_POST) { // Tabellennamen setzen, wenn hidden Feld 'dw_table' vorhanden // Sie können über ein verstecktes Feld im Formular verschiedene Tabellen ansprechen // Einfach ein verstecktes Feld mit Feldname 'dw_table' // und als Wert den Namen ihrer Tabelle ihrem Formular hinzufügen. if ( isset($_POST['dw_table']) && $_POST['dw_table'] != '' ) { $dw_table = $_POST['dw_table']; } if ( isset($_POST['dw_sql_charset']) && $_POST['dw_sql_charset']=='utf-8' ) { $res = $mysqli->query("SET NAMES 'utf8'"); } // Einlesen der Spaltennamen und erstellen des Update Statement $res = $mysqli->query('SHOW COLUMNS FROM '.$dw_table); $keys='';$values=''; while($row = $res->fetch_assoc()){ $field = $row['Field']; echo $row['Field']."<br>"; $keys .= "`".$field."`,"; $field = str_replace (" ", "_", $field); if(!ini_get ('magic_quotes_gpc')) { if (isset($_POST[$field])) { $_POST[$field] = addslashes($_POST[$field]); } } if ($field=="Date") { $values .= "CURRENT_TIMESTAMP,"; } else { $values .= "'".(isset($_POST[$field]) ? $_POST[$field] : '')."',"; } } $keys = preg_replace ("',$'", "", $keys); $values = preg_replace ("',$'", "", $values); $insert = "INSERT INTO `".$dw_db."`.`".$dw_table."` (".$keys.") VALUES (".$values.");"; // Datensatz in Datenbank einfügen $res = $mysqli->query($insert); } // endif ?> |
| » Kommentar hinterlassen (0) | |
» Weiter zu den archivierten News (News-Archiv)
» News posten
» Diese Seite drucken